日本時間の2/17に ASP.NET MVC4 Betaのリリースノートが公開されています(こちら)。もちろん英語なのでざっくり日本語訳したいと思います。長くなるので3回に分けたいと思います。
- Installation Note ~ Upgrading an ASP.NET MVC3 Project to ASP.NET MVC4
- New Features in ASP.NET MVC4 Beta(Azure SDK まで)
- New Features in ASP.NET MVC4 Beta(Known Issures and Breaking Changes)
※この文章は個人が勝手に訳した文章であり、正しさを保証するものではありません。違和感を感じた場合は、必ず原文に当たってください。新機能の部分は未検証なので一部日本語訳に自信がありません。
今回はNew Features in ASP.NET MVC4 Beta(Azure SDK まで)です。
New Feature in ASP.NET MVC4 Beta
このセクションでは、ASP.NET MVC4 Betaの新機能の紹介を行います。
ASP.NET Web API
ASP.NET MVC4はASP.NET Web APIを提供しています。これはHTTPサービスを作るための新しいフレームワークで、ブラウザやモバイル端末など幅広いクライアントからアクセス可能です。また、ASP.NET Web APIはRESTfullサービスの作成に理想的なプラットフォームとなっています。
ASP.NET Web APIは以下の機能をサポートしています。
- Modern HTTP programming model: 新しい、強く型付けされたHTTP オブジェクトモデルを使用してHTTPリクエスト・レスポンスに直接アクセスして扱うことができます。
- Full support for routes: Web APIはルーティング機能をフルサポートしています。さらに、アクションへのマッピングは規約で完全にサポートされているので、クラスやメソッドに[HttpPost]などの属性を適用する必要はありません。
- Content negotiation: クライアント・サーバーのどちらからでもAPIが返すデータのフォーマットを指定することができます。デフォルトでXML, JSON, URLエンコードフォーマットをサポートし、独自にフォーマットを追加したり、デフォルトのcontent negotiationを置き換えることもできます。
- Model binding and validation: Model binderによってHTTPリクエストからデータを抜き出して、Web APIのアクションで使用される.NETのオブジェクトへ変換することが容易になります。
- Fileters: Web APIはよく知られた[Authorize]など、フィルター機能をサポートします。認証や例外処理用に、独自のフィルターを記述してアクションに埋め込むことができます。
- Query composition: シンプルにIQueryable<T>型を返すことで、Web APIはOData URL記法をサポートします。
- Improved testability of HTTP details: 静的なコンテキストオブジェクトにHTTPの詳細を設定しなくても、Web APIのアクションは、HttpRequestMessageとHttpResponseMessageのインスタンスで動作することができます。HTTP型に加えて、独自の型で動作させるためにジェネリック版も用意されています。
- Improved Inversion of Control(IoC) via Dependency Resolver: Web APIはインスタンスを他のフレームワークから取得するために MVC dependency resolver で実装された service locator pattern を使用しています。
- Code-based configuration: Web APIの設定はコードで行われます、そのためconfigファイルを綺麗に保つことができます。
- Self-host: Web APIはIISに加えて独自のプロセスでホストさせることができます。独自プロセスの場合で会ってもルーティングなどのフル機能を使用することができます。
Web APIに関する詳細情報は、http://www.asp.net/web-api を参照してください。
ASP.NET Single Page Application
ASP.NET MVC4はJavaScriptとWeb APIを使用したクライアントサイドでのインタラクティブはアプリケーションの作成をサポートしています。
- キャッシュデータを使用してローカルで動作するよりリッチなアプリケーションを作成するためのJavaScriptのライブラリ群
- 作業ユニットとDALのサポートのための追加のWebAPIコンポーネント
- 短期間で開始できるように、MVCプロジェクトテンプレートとスキャフォールディング機能の提供
Single Page ApplicationのMVC4サポートに関する詳細は http://www.asp.net/single-page-application を参照してください。
Enhancements to Default Project Template
ASP.NET MVC4プロジェクトの作成に使われるテンプレートは、より現代風にアップデートされました。

見栄えの改善だけでなく、新しいプロジェクトテンプレートは機能性も改善されています。テンプレートはadaptive Renderingというテクニックを使用しており、カスタマイズすることなくデスクトップブラウザからもモバイルブラウザからも閲覧しやすくなっています。

adaptive renderingの動作を確認したい場合は、モバイルエミュレーターを使用するか、デスクトップブラウザのウィンドウを小さくリサイズします。ブラウザのサイズが小さくなると、ページレイアウトが変わります。
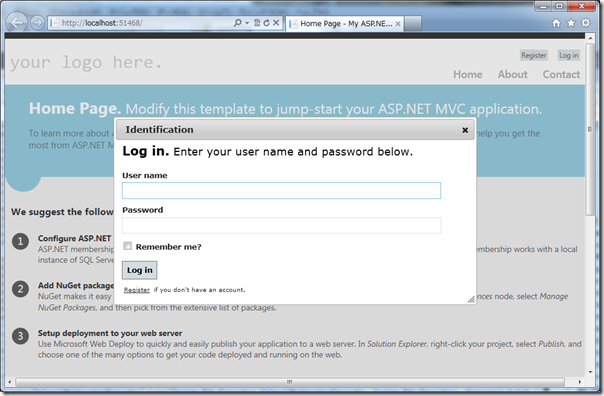
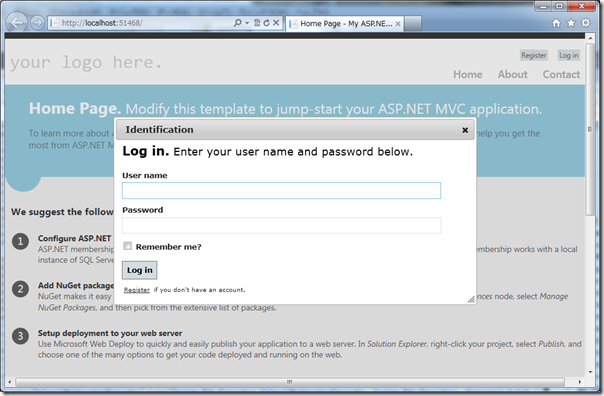
もう一つのプロジェクトテンプレートの新機能は、リッチなUIをつくつためのJavaScriptの利用です。テンプレートの「Login」と「Register」リンクはリッチなログイン画面をjQuery UI Dialogを使用して実現するサンプルになっています。

Mobile Project Template
新しいプロエジェクトを立ち上げて、モバイル端末やタブレット端末用のサイトを作成するときに、Mobile Application プロジェクトテンプレートを使用することができます。このテンプレートはオープンソースのタッチ操作に最適化されたUIを実現するjQuery Mobileを使用しています。

このテンプレートはInternet Applicatinテンプレートと同じ構造になっています(コントローラーのコードも同一です)が、jQuery Mobileを使用しているので、タッチベースの端末に最適なされたスタイルになっています。モバイルプロジェクトテンプレートの構造やUIについてはjQuery Mobile project websiteを参照してください。
デスクトップ向けのサイトを作成済みで、モバイル向けのビューを追加したい場合や、1つのサイトでデスクトップとモバイルで異なるスタイルのビューを提供したい場合は、Display Modes機能で実現することができます。(次のセクションで説明します)
Display Modes
Display Modesとはリクエストのあったブラウザに応じでViewを切り替える機能です。例えば、デスクトップブラウザからのリクエストの場合は Views\Home\Index.cshtml を使用し、モバイルブラウザからのリクエストの場合は Views\Home\Index.mobile.cshtml を使用するということです。
LayoutsやPartial でもブラウザに応じてViewをオーバーライドすることができます。
Views\Shared フォルダに _Layout.cshtml と _Layout.mobil.cshtml を置きます。アプリケーションはモバイルブラウザからリクエストがあった場合には _Layout.mobile.cshtml を、他のブラウザからのリクエストは _Layout.cshml を使用します。
フォルダに _MyPartial.cshtml と _MyPartial.mobile.cshtml を置きます。@Html.Partial(“_MyPartial”)という記述だけで、モバイルブラウザからのリクエストには _MyPartial.cshtml を、その他のブラウザからのリクエストには _MyPartial.cshtml を使用します。
さらにデバイスに特化したView,Layout,Partial Viewを使用したい場合は、リクエストが特定の条件を満たした場合に検索する名前を決める DefaultDisplayMode インスタンスを登録します。例えば、Global.asaxファイルのApplication_Startメソッドに以下のコードを追加し、”iPhone”という文字列をDisplay ModeとしてApple iPhoneブラウザからリクエストがあった場合に使用する文字列とします。
DisplayModeProvider.Instance.Modes.Insert(0, new
DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
このコードを実行すると、iPhoneブラウザからのリクエストがあった場合、アプリケーションは Views\Shared\_Layout.iPhone.cshtml レイアウトを使用します。
jQuery Mobile, the View Switcher, and Browser Overriding
jQuery Mobileとはタッチ操作に最適化されたWeb UIを実現するオープンソースライブラリです。ASP.NET MVC4でjQuery Mobileを使用したい場合は、NuGet パッケージをダウンロードして利用することができます。インストールはVisual Studio Package Manager Consoleから、以下のコマンドを実行します。
Install-Package jQuery.Mobile.MVC
このコマンドでjQuery Mobileといくつかのヘルパーファイルなど、以下の内容がインストールされます。
- jQuery Mobileベースのレイアウトファイル Views\Shared\_Layout.Mobile.cshtml
- partial view Views\Shared\_ViewSwithcer.cshtml と、コントローラー ViewSwitcherController.cs からなるvew-switcherコンポーネント
パッケージのインストール後にモバイルブラウザからアクセスすると(FireFoxのアドオン「User Agent Switcher」などを使用しても可)、jQuery Mobileのレイアウトとスタイルが適用されて、見た目が大きく変わっていることがわかります。この機能を利用するためには、以下のことを行います。
- モバイル用のViewを作成し、前のセクションで説明した Displa Modes 機能を使用する(例: モバイルブラウザ用にViews\Home\Index.mobile.cshtml を追加して、Views\Home\Index.cshtml をオーバーライドする)
- jQuery Mobile documentation を読んで、モバイル用ビューにタッチ操作に最適化したUIの作成方法を学ぶ
モバイル端末に最適化されたページの決まりとして、デスクトップ用、モバイル用といったユーザーにモードの切り替えを可能にするためのリンクを追加する方法があります。jQuery.Mobile.MVCパッケージにはサンプルのview-swithcerコンポーネントが含まれており、これを実現することが可能です。デフォルトでは Views\Shared\_Layout.Mobile.cshtml が使用され、以下のように表示されます。

サイトの訪問者がリンクをクリックすると、同じページのデスクトップ用が表示されます。
デスクトップ用のレイアウトファイルにはデフォルトでview-switcherが含まれていないので、サイト訪問者はモバイル用のページに行くことができません。そのため、デスクトップ用レイアウトファイルの<body>タグに _ViewSwitcher への参照を追加します。
<body>
@Html.Partial("_ViewSwitcher")
view-switcherはBrowser Overridingと呼ばれる新機能を使用しています。この機能はアプリケーションが実際のブラウザとは別のブラウザ(user agent)からリクエストが来たと認識させています。以下の表はBrowser Overriding機能を提供しているメソッドの一覧です。
| HttpContext.SetOverriddenBrowser(userAgentString) |
リクエストをオーバーライドして、user agent文字列を書き換える。 |
| HttpContext.GetOverriddenUserAgent() |
オーバーライドされたuser agent文字列を取得する。オーバーライドされていない場合は、実際のuser agent文字列を返す。 |
| HttpCotext.GetOverrriddenBrowser() |
オーバーライドされたuser agent 文字列に対応するHttpBrowserCapabilitiesBaseインスタンスを返す。このインスタンスのプロパティ(例:IsMobileDevice)を利用可能。 |
| HttpContext.ClearOverridenBrowser() |
オーバーライドされたuser agent文字列を削除する。 |
Browser OverridingはASP.NET MVC4のコア機能で、JQuery.Mobile.MVCパッケージをインストールしていなくても利用することができます。しかし、view, layout, partial-viewでのみ利用可能が、他のRequest.Browserオブジェクトに依存するASP.NETの機能では利用することができません。
デフォルトではオーバーライドされたuser agent文字列はcokieに保存されます。データベースなど他の場所に保存したい場合は、デフォルトのプロバイダ(BrowserOverrideStores.Current)を置き換えて対応することができます。このプロバイダーに関するドキュメントは後のASP.NET MVCのリリース時に利用可能になるます。
Recipes for Code Generation in Visual Studio
新機能RecipesとはNuGetを使ってインストールしたパッケージをもとにソリューションに特化したコードを生成するVisual Studioの機能です。Recipes Frameworkによって、開発者はコード生成プラウグインを簡単に作成することができるようになります。例えば、ビルトインコード生成機能である、Area, Controller, Viewの追加機能を置き換えることができます。RecipesあはNugetパッケージとして配置されるため、ソース管理リポジトににチェックインしてプロジェクトの開発者全員で共有することができます。
Task Support for Asynchronous Controller
Task型、またはTask<ActionResult>型を返す非同期アクションメソッドを1つのメソッドとして記述することができます。
例えば、C#5(または、Async CTP)を使用して、以下のような非同期アクションメソッドを記載することができます。
public async Task<ActionResult> Index(string city) {
var newsService = new NewsService();
var sportsService = new SportsService();
return View("Common",
new PortalViewModel {
NewsHeadlines = await newsService.GetHeadlinesAsync(),
SportsScores = await sportsService.GetScoresAsync()
});
}
上記アクションメソッドでは、newsService.GetHeadlinesAsync と sportsService.GetScoresAsync は非同期で呼び出され、スレッドプールをブロックすることはありません。
Taskインスタンスを返す非同期アクションメソッドはタイムアウトを他ポートします。アクションメソッドをキャンセル可能にするには、アクションメソッドの署名に CancellationTOken型の引数を追加します。以下の例は、タイムアウトを2500ミリ秒に設定し、タイムアウトが発生した場合はTimeOut viewを表示するサンプルです。
[AsyncTimeout(2500)]
[HandleError(ExceptionType = typeof(TaskCanceledException), View = "TimedOut")]
public async Task<ActionResult> Index(string city,
CancellationToken cancellationToken) {
var newsService = new NewsService();
var sportsService = new SportsService();
return View("Common",
new PortalViewModel {
NewsHeadlines = await newsService.GetHeadlinesAsync(cancellationToken),
SportsScores = await sportsService.GetScoresAsync(cancellationToken)
});
}
Azure SDK
ASP.NET MVC4 Betaは2011年9月にリリースされた Windows Azure SDK 1.5をサポートしています。